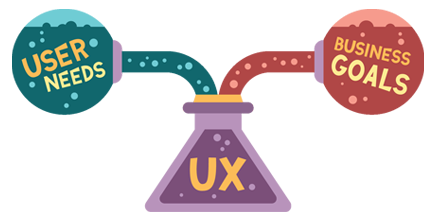
Through meticulous research based on recorded user experience, we help you design your products to precisely meet the expectations of your end customers. Products that fail to address user expectations or services that fall short of delivering satisfaction reflect the critical lack of user experience insights, which are vital to the goal of ensuring customer delight.

They say the first impression always counts. The first thing a user must be able to do when he/she opens a webpage is, understand the layout and be able to navigate the pages. They must quickly spot what to read first. Remember, a user spends an average of a minute on a page, before bouncing away. This gives you a small window to make that first impression. You should try and make it really easy for your user to find what they are looking for. First, they should know that they have opened the right webpage. You can indicate this through the main heading with a navigation bar. The second detail users need to know is how the page is organized and how it works. A quick glance through the page, should give them an idea of what they will gain by spending more time engaging with the content.

Do some number crunching and research about your audience. Find out which actions your user wants to take most urgently.
This will help you organize the content on your webpage and provide the most relevant content first. This way, the user saves time navigating through all the pages, and can complete their task easily.

Presenting every detail on a static page will quickly create clutter and confuse the reader. It would be a good idea to give the user enough material to get a brief understanding of your page and provide further details upon request.


The user should always know where they are, how they got there, and how to get back to the home page. With the help of simple visual cues, you can make the navigation of your site very tangible. For instance, if the user clicks on a new page, and it slides in from the left, then the user understands that the original page lies to the right of the page they are currently on..
Making the navigation highly and accessible enables users to navigate through the site faster and more easily.

The user must know if something on a page is clickable or editable immediately. If text, icons or images are clickable there should be clear visual differentiation from the static content. A non-intrusive way to convey actionability is to change the styling of the content when you hover over it. This works well for icons, images, and clickable text.
The user should also get visual feedback about the state of any edited content. For example, while filling out a form, the user should know if the text they have entered has been accepted, needs to be edited, or if there is an input error.

The user is going to make some errors, that's certain. As a designer, you can help them avoid the smaller mistakes. Using icons are a smart way to easily represent an idea. However, if the icon is not immediately recognizable, then it loses its purpose.
If the user does make a mistake, sometimes he/she can be stopped. Failsafe pop-ups can verify the action and warn them of the effects it will have. For example, if they accidentally navigate away from an incomplete form, they should be prompted to confirm that they want to abandon their work.