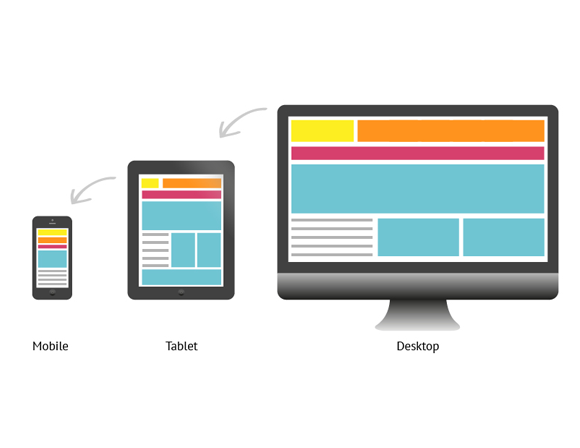
Responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. Recent work also considers the viewer proximity as part of the viewing context as an extension for RWD. Content, design and performance are necessary across all devices to ensure usability and satisfaction.

Responsive sites use fluid grids. All page elements are sized by proportion, rather than pixels. So if you have three columns, you wouldn't say exactly how wide each should be, but rather how wide they should be in relation to the other columns. Column 1 should take up half the page, column 2 should take up 30%, and column 3 should take up 20%, for instance.
Media such as images is also resized relatively. That way an image can stay within its column or relative design element.The purpose of responsive design is to have one site, but with different elements that respond differently when viewed on devices of different sizes.
Let's take a traditional "fixed" website. When viewed on a desktop computer, for instance, the website might show three columns. But when you view that same layout on a smaller tablet, it might force you to scroll horizontally, something users don't like. Or elements might be hidden from view or look distorted.



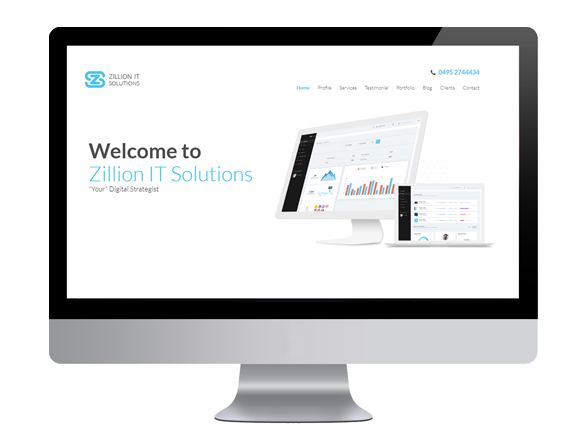
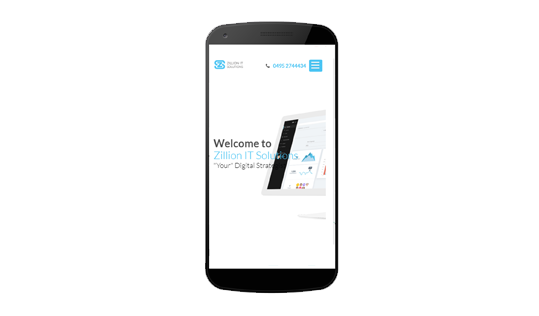
Let's just get right into it: Believe it or not, the Treehouse blog that you're reading this article on is actually a responsive design! To see it in action, open this article on a desktop browser and slowly make the browser thinner and wider. You should see the layout magically adjust itself to more comfortably fit the new width of the browser, even if you make the page as skinny as the resolution of a mobile phone. Here are some screenshots of what the Think Vitamin design looks like at various screen resolutions:
It's hard to talk about responsive design without mentioning its creator, Ethan Marcotte. If you haven't read his seminal article about responsive web design, I highly recommend you check it out (seriously, this is required reading). In the article, Ethan discusses all the key ideas that form responsive web design; and that's really what responsive design is, technically. It's not a single piece of technology, but rather, a set of techniques and ideas that form a whole. This is one of the main sources of confusion, and in a moment we'll break things down and take a look at each part.
So, what is responsive design exactly? Actually, a better question to ask might be, what problem does responsive web design solve? Well, as you may have noticed, computers aren't the only piece of hardware with a web browser anymore. I might get myself in trouble by saying this, but the iPhone was one of the first mobile devices to feature a really great web browser, and it really put the spotlight on upgrading the experience of the mobile web. Many other devices followed suit and, seemingly overnight, the face of the mobile web had changed.
The changing landscape of web browsers meant that users expectations also changed; people expected to be able to browse the web on their phones just as easily as they browse the web on a desktop computer. So, in response to this (if you'll excuse the pun) the web design community started creating mobile versions of their websites. In hindsight, this wasn't really the way forward, but at the time it seemed like a reasonable idea. Every website would have their normal 'desktop' version of their site, and as a bonus, a 'mobile' version.
Technology never stops marching forward, so not long after the phone hardware market had been revolutionized, other form factors surged in popularity. In addition to phones and personal computers, devices like touchscreen tablets and small notebook computers (netbooks, if you prefer the term) started appearing everywhere.
Two basic principles exist in responsive design, the use of breakpoints and fluid scaling:
CSS3 media queries create conditional boundaries at which the width of a specific device type's browser will then trigger alternate styles. Here at Blue Fountain Media, we generally use maximum-width breakpoint, to create a desktop-first (scale down) build versus a minimum-width boundary, for a mobile-first (scale up) build. Queries can also be used to determine height and even device orientation. Breakpoint sizes (we'll use widths from here on out) can be set in px or em. The differentiation in modern browsers is negligible, though, compared to a few years back. Breakpoints can be set at any size but they tend to align with the most common dimensions of each Desktop, Tablet Portrait, Mobile Landscape, and Mobile Portrait. Generally speaking, these tend to be 1200/960px, 768px, 480px, and 320px, wide respectively, though industry standards are constantly changing as new devices are released. Over the years, these types of devices have begun to blend into one another, especially with the introduction of retina displays. As a result, you might find two devices can match the same breakpoint (ie. tablet landscape and laptop) but might also find that a particular device has a unique size, so that's where the next principle comes into play.
Fluid scaling can be achieved in a few different ways, but it will always involve percentage or em values to permit a container to scale within the bounds of its parent elements, and ultimately the browser. Fluid scaling is necessary to achieve responsiveness between breakpoints, to maximize your real estate, as well as to maintain the flow of columns in a responsive grid. A simple example of a fluidly scaling object would be an HTML page consisting of one block with width of 100% and a height of "auto". As the browser changes width, the block scales with it, proportionally. Where you choose to apply this scaling at the granular level is up to you but fluidity should always exist at the top level of any responsive container. Another popular example of fluidity is a grid layout. In a grid layout, virtual blocks are aligned and evenly distributed over the width of the body of a site or container. These blocks are fixed in width, aligned as inline-blocks, with a parent container which is fluidly scaling. By doing tis, when the browser (and ultimately, the container) reaches the point at which the sum of all blocks exceeds its parent container, the blocks break to the next line. These blocks are referred to as columns and each block could also represent a number of columns. For instance, if you have 3 blocks, they could represent 9 columns, at 3 columns each. Once you've scaled down to a width that fits 2 blocks, at 3 columns each, with the 3rd on the next row, you're now looking at an 8 column layout, with 2 columns of margin. Scale down further to close out the margin and you're looking at a 6 column layout with no margin.