We employ our vast experience and deploy our brightest talent to design the interplay of product features and user responses to effectively aid UX design. A vital area of expertise in the technology empowered environment of contemporary enterprise, Interaction Design is our forte because we routinely engage in allied activities that continuously enhance our expertise.

Have you ever walked into a room with a friend and found that you completely missed an object in the room, while your friend noticed that object immediately? People in general don't see things the same way based on their personal taste, preference, or past experiences. Designers and developers often see things very differently as well, as a result of their own skills, talents, and strengths. For that reason alone, the most important guideline to follow when you're working on a design project is that you should be keeping the door of communication constantly open.
Encourage talks and discussions with developers to gain a better understanding about the project, or to get a different perspective on how to accomplish a certain task. As a designer, you may look at something one way and think it could be easy to implement and integrate into the development project, but given constraints that the other team may be aware of—including anything from budget to CMS systems to general abilities—those concepts may not be very feasible. Open communication ensures that the project runs as smoothly as possible.

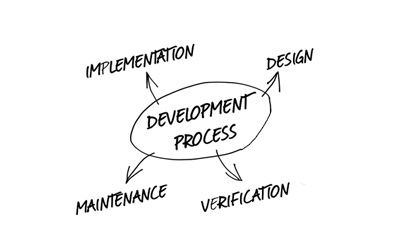
From the initial kickoff discussion through the final client presentation, and throughout all strategy and planning meetings, include a representative from development (commonly a project manager) to accompany the design team. To gather a thorough understanding of the goals of the project, budgets, stages moving forward, the layout of the current site, what's working for the brand now, and more importantly to gauge what's not working, this is essential. All parties involved in the design and development process should be present during all discussions to avoid confusion or a lack of consistency at a later time.

Throughout any design process, there's an extensive amount of deliverables that designers share with the client. The back and forth game can be seemingly endless—changes, feedback, and even the smallest edits can be time consuming.
Looping in a developer and maintaining excellent communication with each and every deliverable ensures that everyone is on the same page.

Always be open to ideas from the development team—even during the design phases. As mentioned above, developers tend to see things differently than a designer does, so often you may have included an unnecessary element or be missing a key feature that simply was forgotten.
Ask for suggestions, hold review meetings for deliverables you're unsure of, and discuss your designs before you present them to the client with those outside of your direct team.

Early in our career, it may be hard to have a decent understanding of how development works, but as we move forward in different positions, we will try and deepen your knowledge in the world of development. Having a sense of how things work with development can go a long way with achieving goals and setting project expectations. While you don't need to be a complete expert in PHP or CSS, make an effort to know as much of it as possible. There are a plethora of self-education resources available both online and offline, offering courses to make you more knowledgeable in the field.

Any time we're working with development, and the client come back to you saying that something isn't feasible given constraints of the project or a certain platform, ask that they explain the reasoning behind this particular road block. This ties into the idea above of deepening your knowledge of development. Once they've explained why something won't work, you can learn from it, use that knowledge to limit your future mistakes and stay on track for projects and tasks moving forward.
The user should also get visual feedback about the state of any edited content. For example, while filling out a form, the user should know if the text they have entered has been accepted, needs to be edited, or if there is an input error.

If we compare some common traits of the most successful designers and developers (in terms of excellent projects and happy clients), you'll likely find they conduct regular meetings between both departments, simply to inform one another of industry trends. For designers, this is especially important. Learning about new tools being used, or innovations that are allowing for new integrations and features can translate into major advancements in your projects. If development isn't able to do something with the core functionality of a site, then there is no point in designing it. Staying informed will help you to understand what you should be designing, because development can effectively implement your ideas into the bigger project.

As a designer, your skills are probably closely linked with your ability to be creative. Leverage that talent and use available time that you may have to create prototypes for different designs. Showcase new animations you've tried out, share unique hover effects that you find intriguing, or highlight design elements that you've seen take a project to the next level. Don't worry about functionality with something like this, simply focus on the design and getting feedback from developers and peers.

As mentioned several times, cross-departmental collaboration is critical. When it comes to quality assurance and making sure that a design is up to par before its launch, this is especially important. Typically, quality assurance is done by developers, but as a designer, you should ask to be included in this process. If you worked on the project, you want to make sure that it mirrors the design mockups you've created. Someone with a design background sees things differently than someone with a development background. You may pick up on an issue with font or spacing that otherwise would go overlooked. Working together during this final step ensures that your project is not only functional but that it is designed with beautiful aesthetics too.

All in all, creating an incredible user experience for users requires a tremendous amount of skills and hard work. When developers and designers work together to accomplish their projects, the positive outcomes are well worth it. Using the abilities from both teams in tandem provides a certain edge that is impossible without collaboration.