Zillion specializes in creating smart, responsive websites that are not only designed creatively, but also provide superlative user experiences. Responsive web design involves conforming to the individual features the device the product is being viewed on. We offer this facility to online retailers, especially when developing native apps is not feasible.

"Responsive website development and design" - It's been axiom in web dev communities for years and it's now in the vocabulary of every stakeholder in the eCommerce business.
Clearly it's more than just a "best practices" recommendation. Considering the proliferation of mobile technology today, retailers are increasingly convinced having a responsive site experience is imperative to selling more online.
There are several reasons why more fast-growing retailers entering the mid-market are moving towards responsive eCommerce design, notably:
It provides a prescribed and easy-to-understand approach to website deployment that prioritizes the mobile experience.
A strong sell especially in situations where there is no mobile strategy or where the mobile experience needs to be established very quickly. Today, more searches begin on smartphones than on desktops and establishing and expanding the mobile footprint is key.
Retail teams want to streamline the digital experience in general. Responsive design is a single code base. There are obvious management and production efficiencies with this framework. Marketing and merchandising managers trying to automate processes will often find that responsive saves more time and cuts down on operational costs.
Having a "mobile-friendly" website is a Google ranking factor. Google even provides a mobile-friendly test to help retailers understand how to improve their positioning in mobile results. Responsive is the preferred method of eCommerce site development by Google and retailers looking to improve their positioning in organic search results globally via SEO are strongly encouraged to follow suit.
Responsive experiences make it easier to define and refine user experiences based on uniform data. Analysis is simplified when all users have the same experience regardless of device. Baselines can easily be established. Retailers typically find responsive websites make multi-channel commerce analysis easier to interpret and report on vs piecing together separate mobile and desktop site experiences to tell a complete story.

Going responsive is not always straight-forward and it's certainly not the only option. According to a 2015 report from mobile marketing industry, 20 percent of IR Top 500 retailers utilize responsive design. This may seem like a small figure but it's actually up 9 percent from 2014. So while it appears more retailers are moving towards responsive, even some of the larger, more successful retailers are continue to be challenged in taking the next step. Or they are opting for another approach.
First, It's important to consider the complexity for established retailers (these make up the majority of IR top 500) to adopt a responsive framework. In most cases, this will probably not only require a complete website redesign effort, but also a decision to replatform to a newer commerce solution capable of providing responsive experiences. Responsive design is often referred to as mobile-first design and most established retail websites were not initially built this way and/or their older eCommerce platform cannot accommodate modern mobile experiences. Retailers on homegrown and custom eCommerce solutions in particular may be challenged with this.
Another considerable challenge larger, well-established retailers face when moving to responsive is how to simplify their messaging to accommodate for mobile-first design. Presenting the most important content and products on smaller screens, first is a one-eighty from an original strategy to create a website that performs great on desktops. There are obvious navigation and filtering options to consider. Mobile requirements are different from desktop requirements.
Today, most SMB eCommerce platforms have prioritized responsive design offering responsive templates and themes. But this does little to accommodate for a complex mobile-first strategy. Retailers looking to replatform in the New Year are encouraged to seek a modern SaaS eCommerce platform (those developed after the smartphone revolution). Modern platforms are built on a responsive framework allowing an infinite array of content and product presentation options. Preview options are also critical with modern commerce solutions as it aids the retooling of brand messaging for mobile-first design in the most productive way possible.
Don't forget about site search. This is one the most important aspects to get right on mobile. Smartphone users in particular are more likely to use site search functionality vs tapping through multiple levels of navigation and filtering options to get to a product. Site search functionality needs to be as intuitive as possible. Auto-population for example can save time and provide a great user experience.
As mentioned, responsive site development and design is a preferred method for retailers looking to establish a mobile strategy quickly where there once was none and for those who are interested and willing to undergo an eCommerce replatforming project. But responsive is not the only game in town. If truly differentiated user experiences are desired for consumers on mobile devices the alternatives to eCommerce responsive design include:
A perfectly good method many enterprise retailers utilize, however it requires separate code and therefore separate management is necessary for everything from merchandising and catalog management, to scaling international, to SEO best practices and optimizing for multiple websites.
Major retailers and big box brands for example are inclined to develop personalized apps to complement their responsive mobile websites. Again, smaller screens can only accommodate so many options. Touch-based navigation presents a bevy of challenges for a large retailer like Amazon.com where I estimate 50 percent of Amazon's homepage is navigation on most smartphones. When online offerings vary widely and there are very complex and convoluted navigation and filtering options, it may be in the best interested of the retailer to create apps for more personalized mobile experiences.
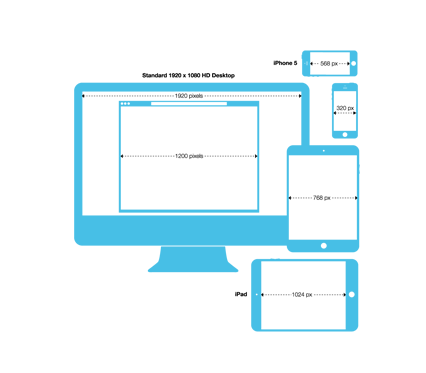
The promise of responsive design is that it dynamically adapts websites to different screen sizes (across desktop, tablet, phablet and smartphones), using one set of code.
The advantage of this approach is that the website's core content, features and business logic remain the same across each device, while the presentation layer of the website adapts to, say, increase text size, make buttons bigger, or change the grid structure.
For many companies, this is an immensely valuable benefit. It means that companies can serve their customers' needs across any device platform while simultaneously eliminating the need for separate mobile and tablet sites.
The technical efficiencies can be remarkable. Web operations teams become empowered to simplify their site development processes, and benefit from having no additional overhead in the form of managing redirects or mobile proxies.
And while the initial development overhead of responsive design projects can be high, the final product is usually a website that works great across devices.

When the goal of a website is to let customers educate themselves, responsive design is a fantastic way to create a positive and consistent user-experience across all devices.
However, when the goal of a website is to drive conversions, reflowing the same content and features across devices can make it difficult to create a successful shopping experience.
Indeed, the core benefit of responsive design – that it results in a consistent experience across desktop, tablet and smartphone – means that by definition it isn't optimized for conversions on each and every platform. And in an age where mobile is responsible for up to 30% of a website's traffic, optimizing conversion rates across each platform is now a non-negotiable activity.

For an e-commerce company to successfully implement a responsive design, the business team needs to be empowered to own conversion rate optimization across each channel.
Fortunately, some retailers have already solved the problem. Take consumer technology retailer Garmin: Garmin is a responsive e-commerce site that is also flexible to ongoing conversion optimization across each device. Contrast Garmin's website with the Leatherman example. On Garmin's product page, the team has brought all of the important information and features above the mobile fold. Even the shopping cart flow – traditionally a high-abandonment point for mobile users on e-commerce websites has been heavily optimized for smartphones.