A website cannot succeed solely through compelling design or thought-provoking content. It needs to have a style that feeds into your website's user experience and functionality while being easy to understand at first glance.You know what they always say, "Beauty is in the eye of the mouse-holder." We understand that different people prefer different styles, but that doesn't mean that there aren't a few ground rules you should follow when deciding on the appearance of your website.

We rarely read every word on a website. Instead, we quickly scan pages, picking out keywords and sentences. With these known behaviors in mind, it's better to appeal to emotions rather than word count.
The less someone looking at your site has to read, click on or remember, the better they'll be able to process and evaluate what's going on in front of them. That makes it more likely for them to do what you wanted them to do in the first place.
Text and Calls To Action are necessary, of course, but make sure to break them up with larger subheadings and legible paragraphs. We also suggest using images or icons as alternative ways to communicate your point.

We've come a long way from stone tablets. With computer screens and smartphones, as the technology to display information evolves, it remains the designer's job to arrange the content in a clear manner. You only have a few seconds to grab someone's attention and tell them what your site is about.
If you establish a clear hierarchy to your information, readers can't help but unconsciously follow the breadcrumbs you have left for them. Then apply color, contrast, size and spacing for further accentuation, remaining conscious of what is drawing attention on your page and making sure that it's always intentional.
"Readability" measures how easy it is for people to recognize words, sentences, and phrases. When your site's readability is high, users will be able to efficiently scan your site and take in the information in the text without much effort.
It may be of your design nature to break the mold, but website navigation is not the place to be avant-garde. Don't send visitors on a wild goose hunt when wandering through your site. A site with a solid navigation helps search engines index your content while improving the viewers' experience:

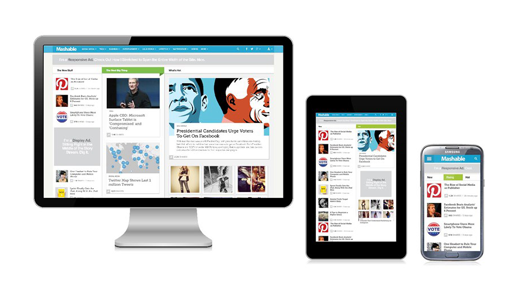
We live in a mobile society, which makes it important to ask the question: What do my visitors see when they access my website on the go? Never fear!
Zillion automatically creates a mobile-friendly version of your site for you so that you can keep pace with the increasingly mobile world. Be sure to put yourself in the position of the user, and test out every page, user action and button.
If you want to ensure your mobile-friendly site is running on all cylinders, check out our Mobile Website Best Practices.