We blueprint the raw structure and layout of your screen or page, to achieve the objective of delighting users by catering to their preferred search paths. Our background of experience in monitoring user preferences equips us to function with absolute effectiveness at the task of delivering infallible wire framing solutions.

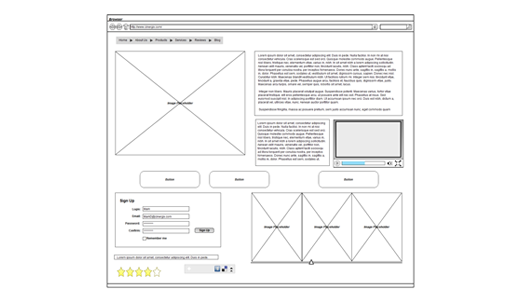
A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process.
The aim of a wireframe is to provide a visual understanding of a page early in a project to get stakeholder and project team approval before the creative phase gets under way.
Wireframes can also be used to create the global and secondary navigation to ensure the terminology and structure used for the site meets user expectations.
Wireframing is an important step in any screen design process. It primarily allows you to define the information hierarchy of your design, making it easier for you to plan the layout according to how you want your user to process the information. If you've yet to use wireframing, it's time to get your feet wet.

It is quicker and cheaper to review and amend the structure of the key pages in a wireframe format. Iterating the development of the wireframes to a final version will provide the client and the design team confidence that the page is catering to user needs whilst fulfilling the key business and project objectives.
Wireframes serve multiple purposes by helping to:
Wireframes can vary both in their production, from paper sketches to computer-drawn images and in the amount of detail that they convey. Low and high-fidelity are terms used to identify the level of wireframe production or functionality.
It's important to keep in mind that wireframes are guides to where the major navigation and content elements of your site are going to appear on the page. Since the goal of the illustrations is not to depict visual design, keep it simple.
Since wireframes are two-dimensional, it's important to remember that they don't do well with showing interactive features of the interface like drop-downs, hover states, accordions that implement show-hide functionality, or auto-rotating carousels.
Often used to complete the User Centred Design process, wireframes are also used at the beginning of the design phase. A prototype usability test will often be a test of the wireframe pages to provide user feedback prior to the creative process.
Wireframes can be simply hand drawn, but are often put together using software like Microsoft's Visio, to provide an on-screen delivery. However, if the wireframes are going to be used for a prototype usability test, it is best to create them in HTML. There is some good software that allows you to do this easily including Axure RP or Omnigraffle (Mac only).

One of the great advantages of wireframing is that it provides an early visual that can be used to review with the client. Users can also review it as an early feedback mechanism for prototype usability tests. Not only are wireframes easier to amend than concept designs, once approved by the client and the users they provide confidence to the designer.
From a practical perspective, the wireframes ensure the page content and functionality are positioned correctly based on user and business needs. And as the project moves forward they can be used as a good dialogue between members of the project team to agree on the project vision and scope.

As the wireframes do not include any design, or account for technical implications, it is not always easy for the client to grasp the concept. The designer will also have to translate the wireframes into a design, so communication to support the wireframe is often needed to explain why page elements are positioned as they are. Also, when content is added, it might initially be too much to fit within the wireframe layout, so the designer and copywriter will need to work closely to make this fit.
Wireframes should be used early in a project to get user and client approval on the layout of key pages and the navigation. This will provide the project team, specifically the designers, confidence in moving forward. Wireframes will also save considerable time and money in the testing and amends phase later in the project.